A Living, Learning Library
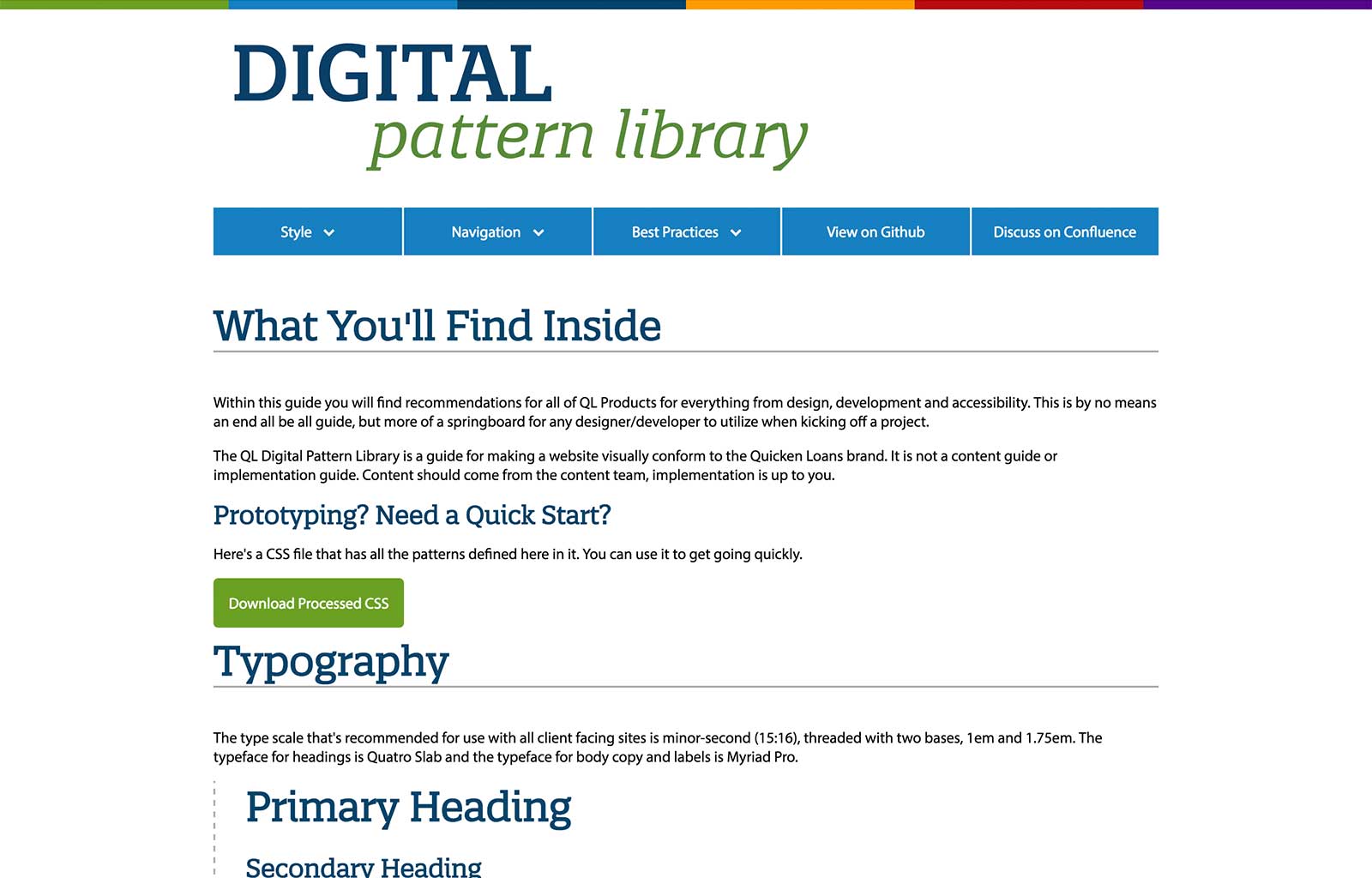
Quicken Loans' Digital Pattern Library
As Quicken Loans’ brand evolves, so will the pattern library. Existing design patterns will change and new patterns will emerge. Our team hopes that this “living” collection continues to help us share understanding we gained while adding or improving new patterns, and unify Quicken Loans’ products and its family of companies.
My Role
This project took place in 2014 and continues to evolve as of today. Many people were involved in working on this project – UX and interaction designers and developers worked very closely together, to make sure the new tool we were building was useful for all of us. We knew that for the pattern library to be used effectively, it had to become part of our culture and process.
I started this project as a lead UX and visual designer since we used Rocket Mortgage’s style guide as a starting point. Along side with another interaction designer, we were responsible for the research and documenting UI patterns and best practices.
The Challenge
At Quicken Loans, products, sites and mobile apps were developed by different team members over a prolonged period of time, and revised regularly. This almost always led to a fragmented user experience. We ended up reinventing the wheel to solve common design problems at a considerable cost. We also needed to make product updates and maintenance easier.
The Setback
We started by creating a comprehensive interface inventory. We pinned up screen grabs of all the bits and pieces that made up the interface of our products. We did this exercise to make sure that all the components were accounted for, and that inconsistencies and redundancies were visible at a glance.
Once we had the full inventory, we went on to define our components. We then documented patterns and their functional specification and created a PDF file. There wasn’t any live code, so it got out of date quickly. It wasn’t effective at helping the team to maintain and improve consistent use of elements. There wasn’t a single repository of code that is always kept up to date, so a web developer can use code snippets for a pattern. We also couldn’t accurately showing the visual appearance of a pattern at different sizes.
The Solution
Why a digital pattern library? Having a central pattern library developed in collaboration between all of team members means that functionality and design elements can be reused, so keep costs down. If one UX designer or web developer creates a new pattern for a specific requirement in their area of responsibility, this can now be shared with the whole group and is also permanently available for future projects. Finally, when a new team member comes in they can get up to speed much quicker by looking at the pattern library.
The Impact
As the team continues to build and update the library, we learn more about the proper use of the elements and improved user experiences. It helps us spot inconsistencies and explaining how certain elements should look and behave. Most importantly, it improves the shared language and understanding between UX designers and web developers.
What I did
- User Experience Design
- UX and UI Research
- Interaction Design